Dış Formlar
Potansiyel müşteri toplamak, iş başvurularını kabul etmek veya bazı verilerin doldurulmasını gerektiren başka herhangi bir işlemde, Dış formlar işinize yarayacaktır.
Transcript
Dış Form Oluşturma
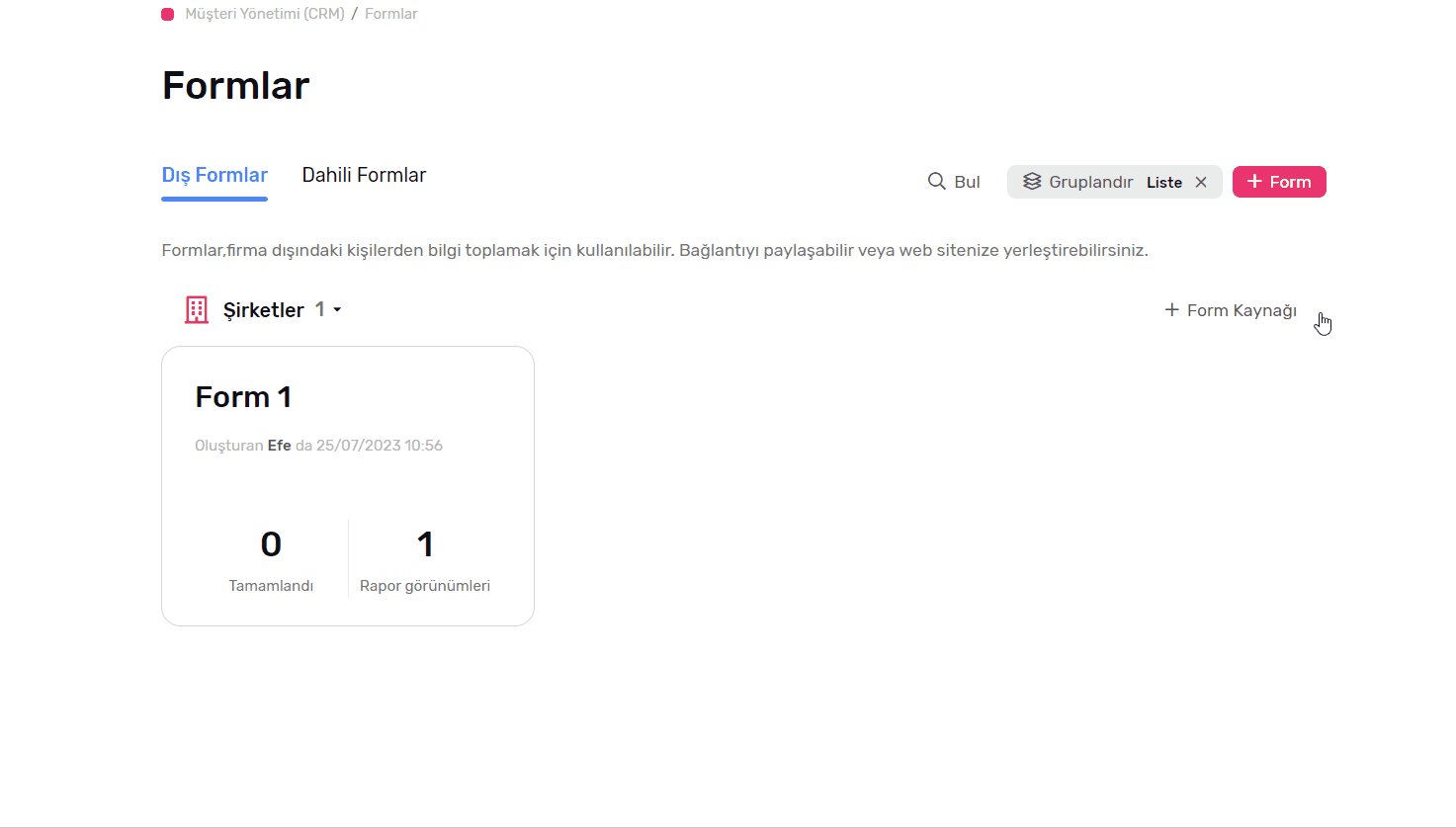
- Herhangi bir uygulamada Formlara gidin
- Dış Formlara tıklayın
- + Form seçeneğine tıklayın form oluşturma bölümüne ulaşacaksınız
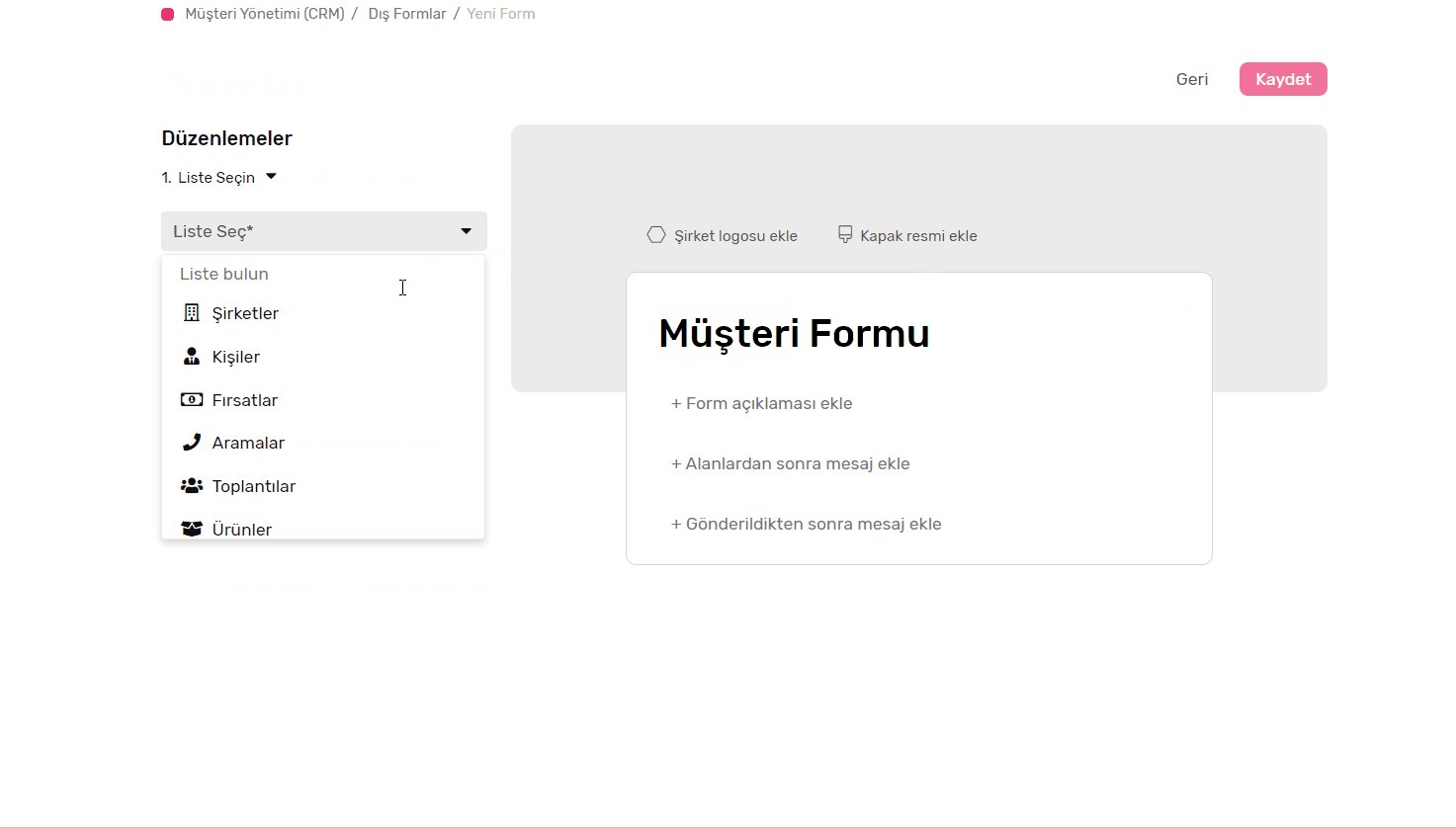
- Formunu oluşturmak istediğiniz listeyi seçin
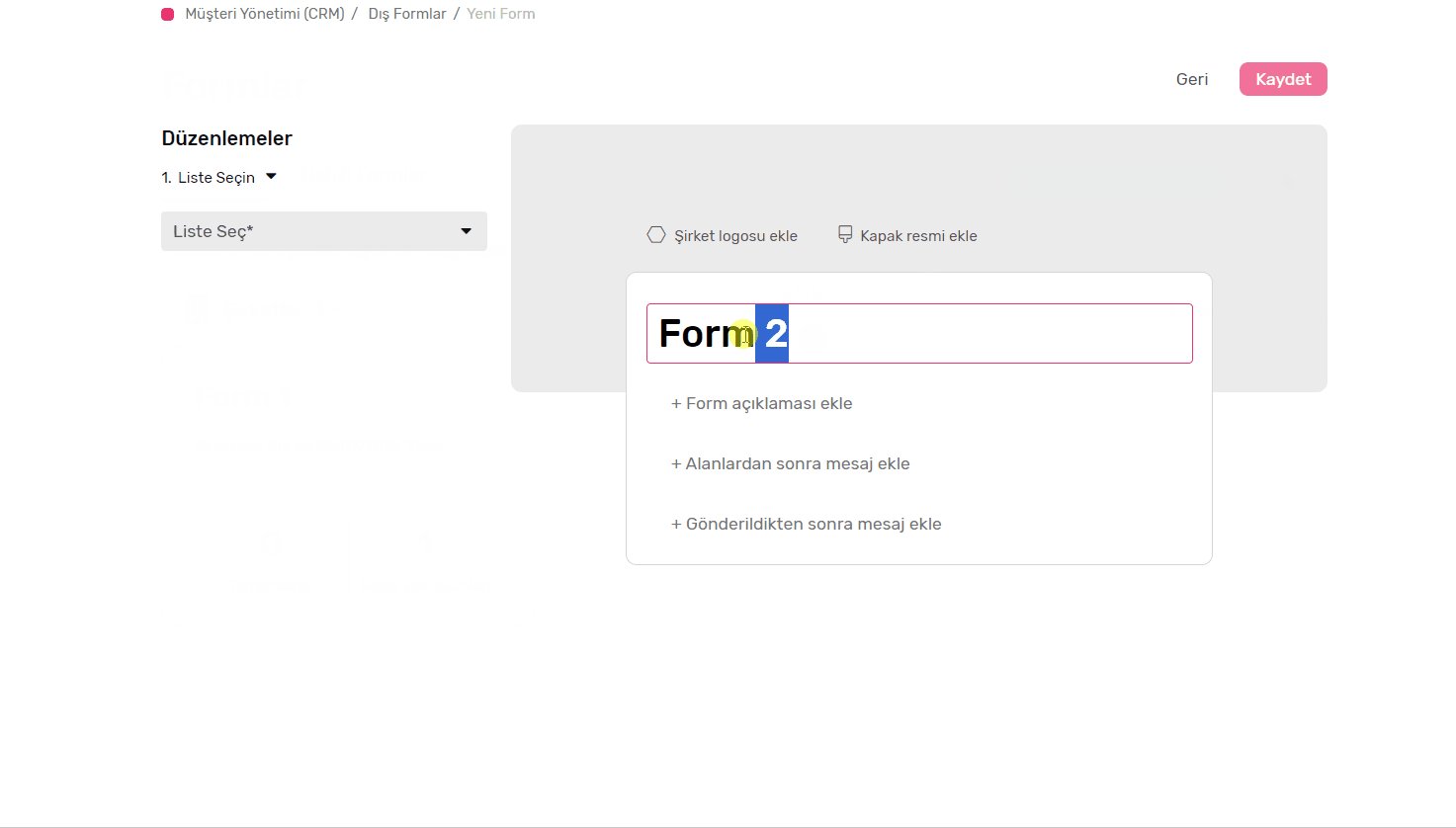
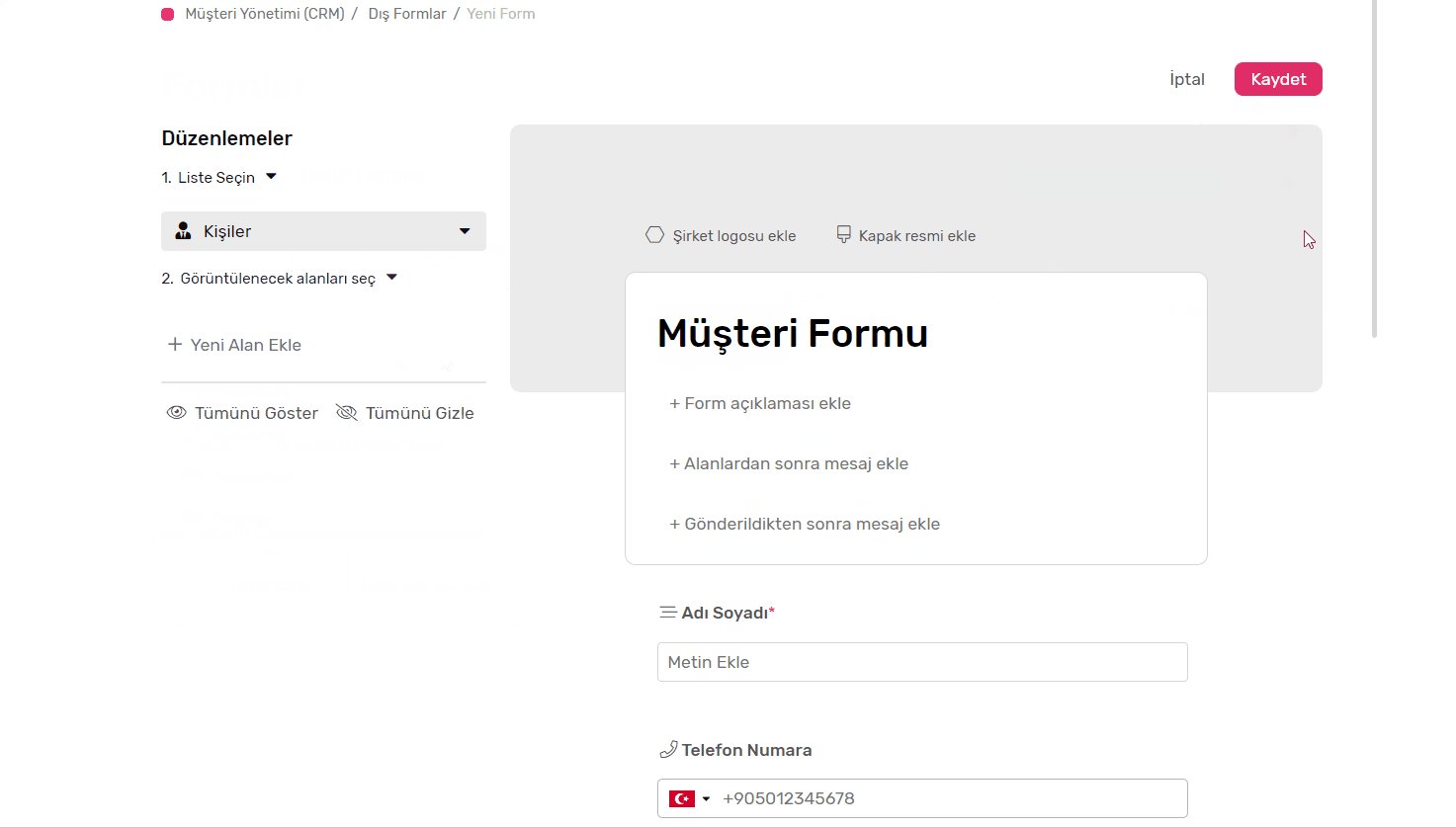
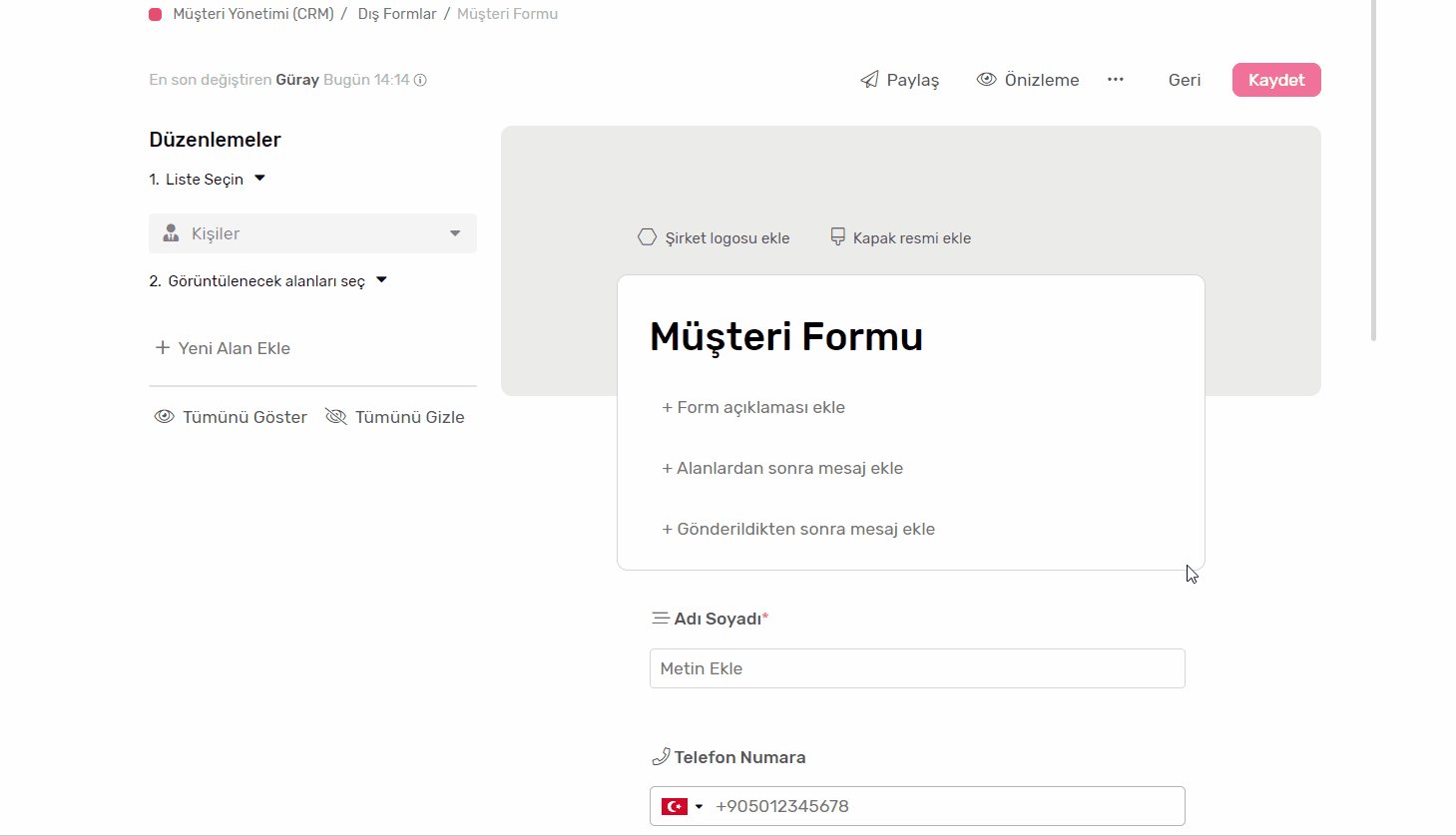
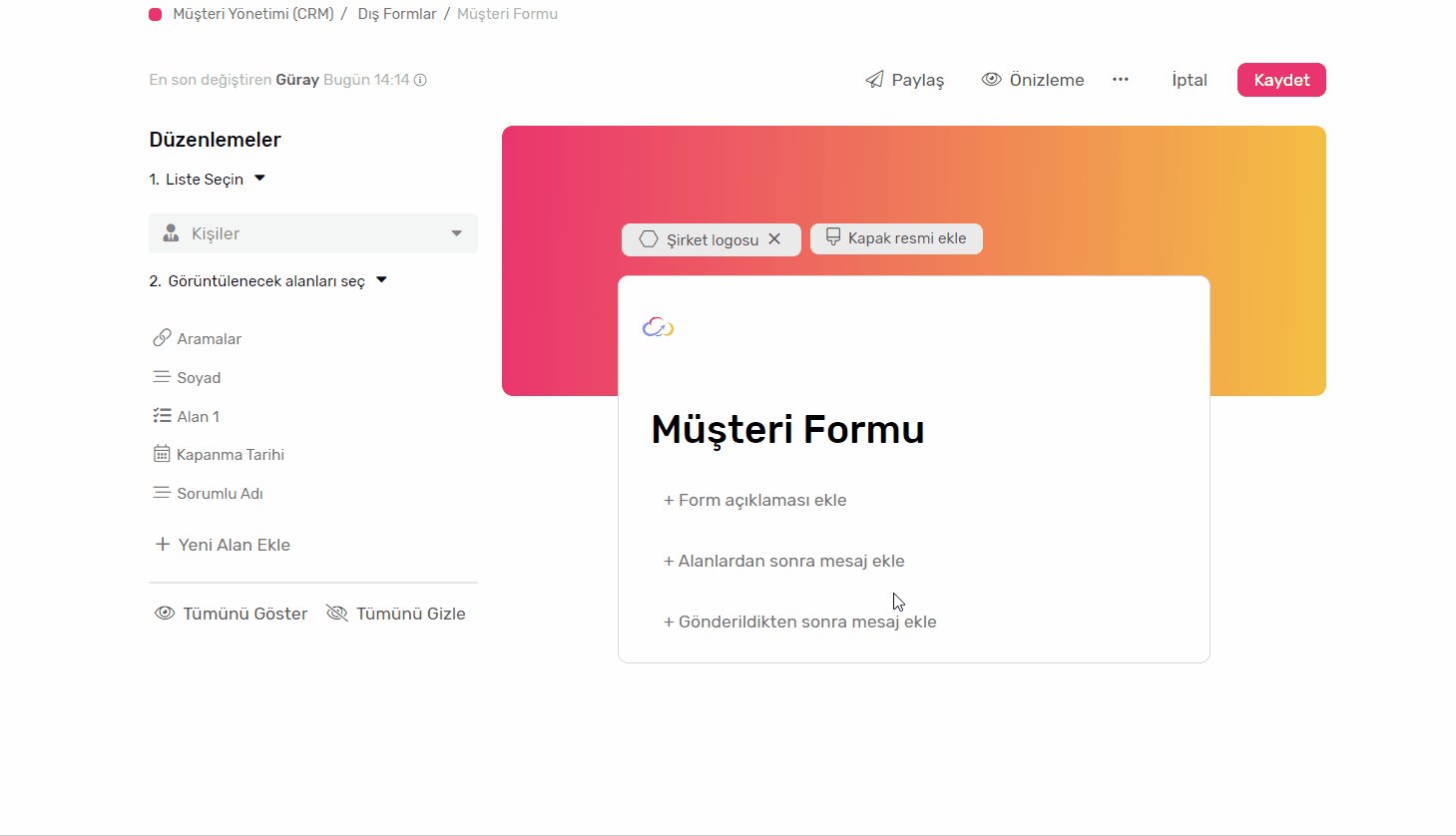
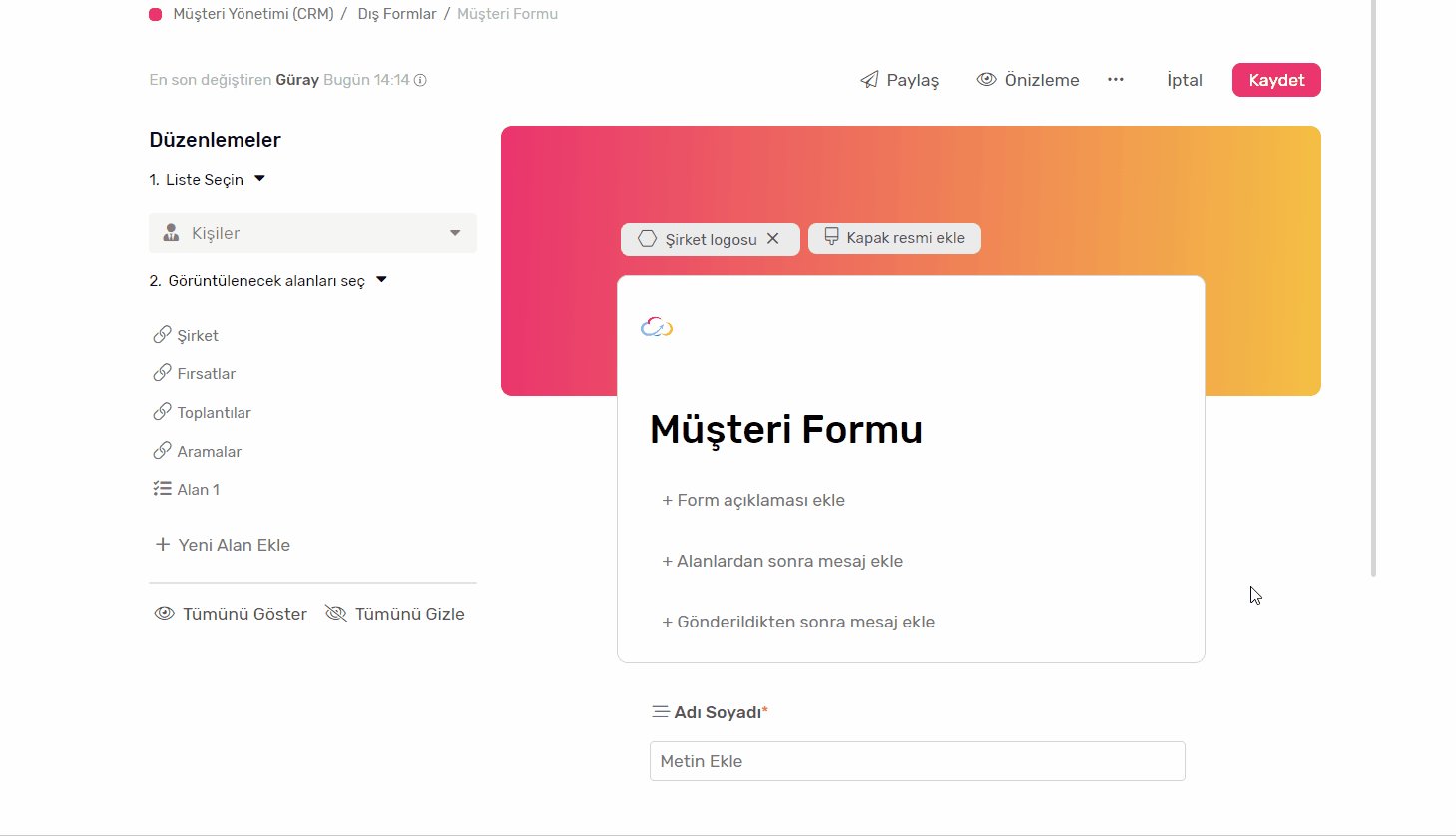
- Formu düzenleyin
- Önizleme butonu ile formun nasıl görüneceğini görebilirsiniz
- Kaydet seçeneğine tıklayın ve işte hazır!

Formları Özelleştirme
Marka ekleme
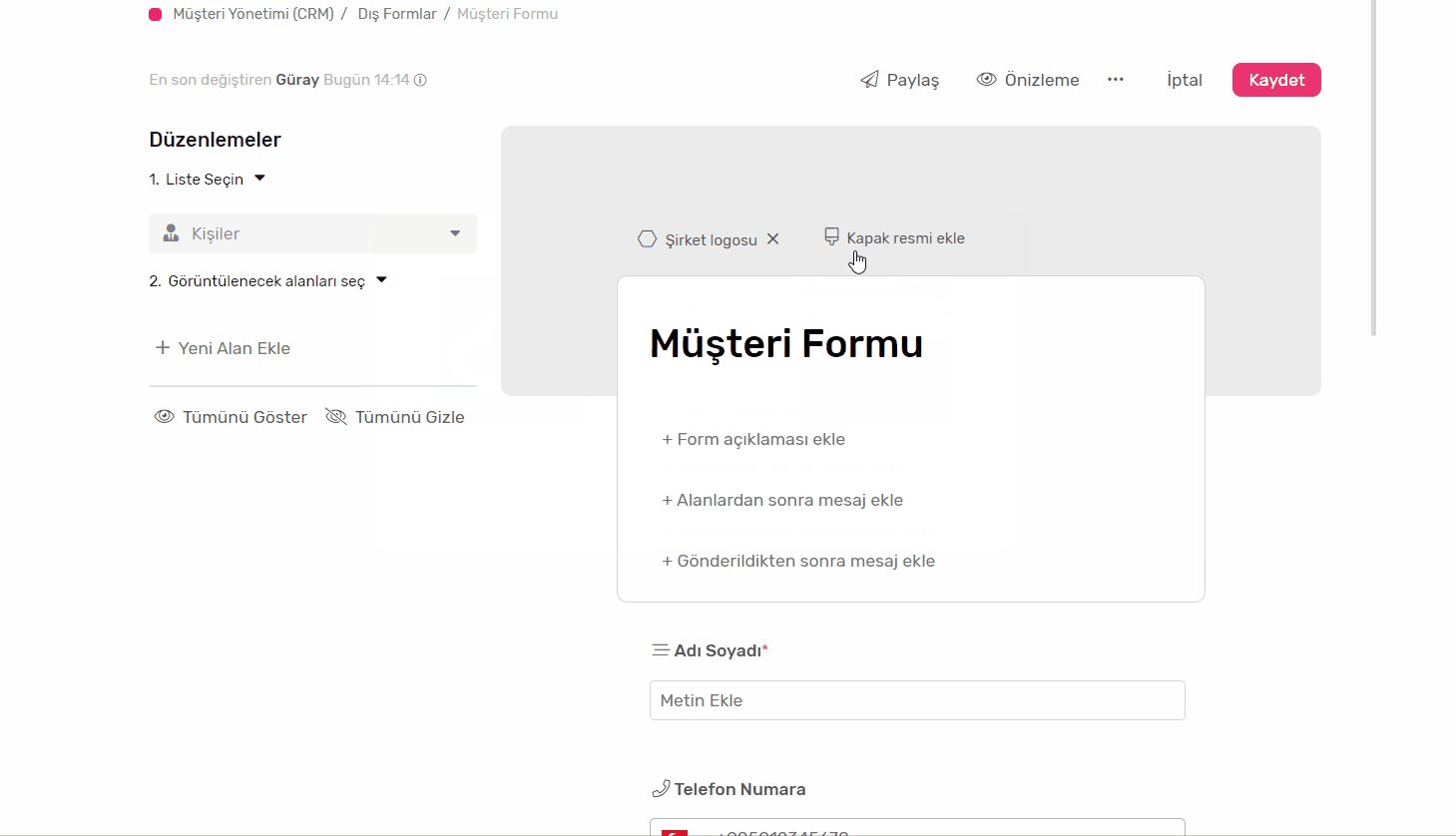
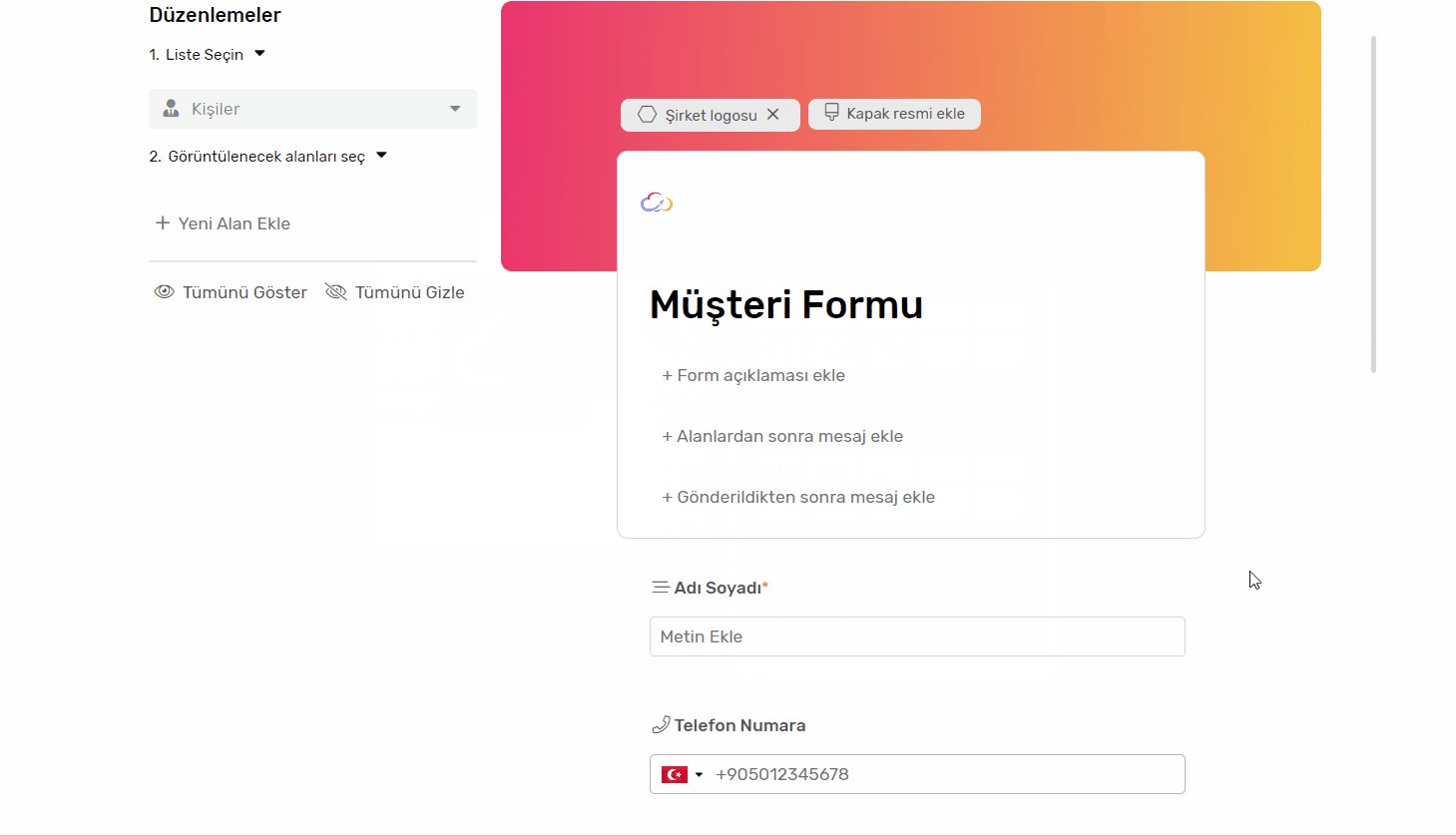
- Şirket logosu: Şirketinizi tanımlamak için tasarlanan bir logoyu formunuza ekleyerek kurumsal kimliğinizi tanımlayabilirsiniz.
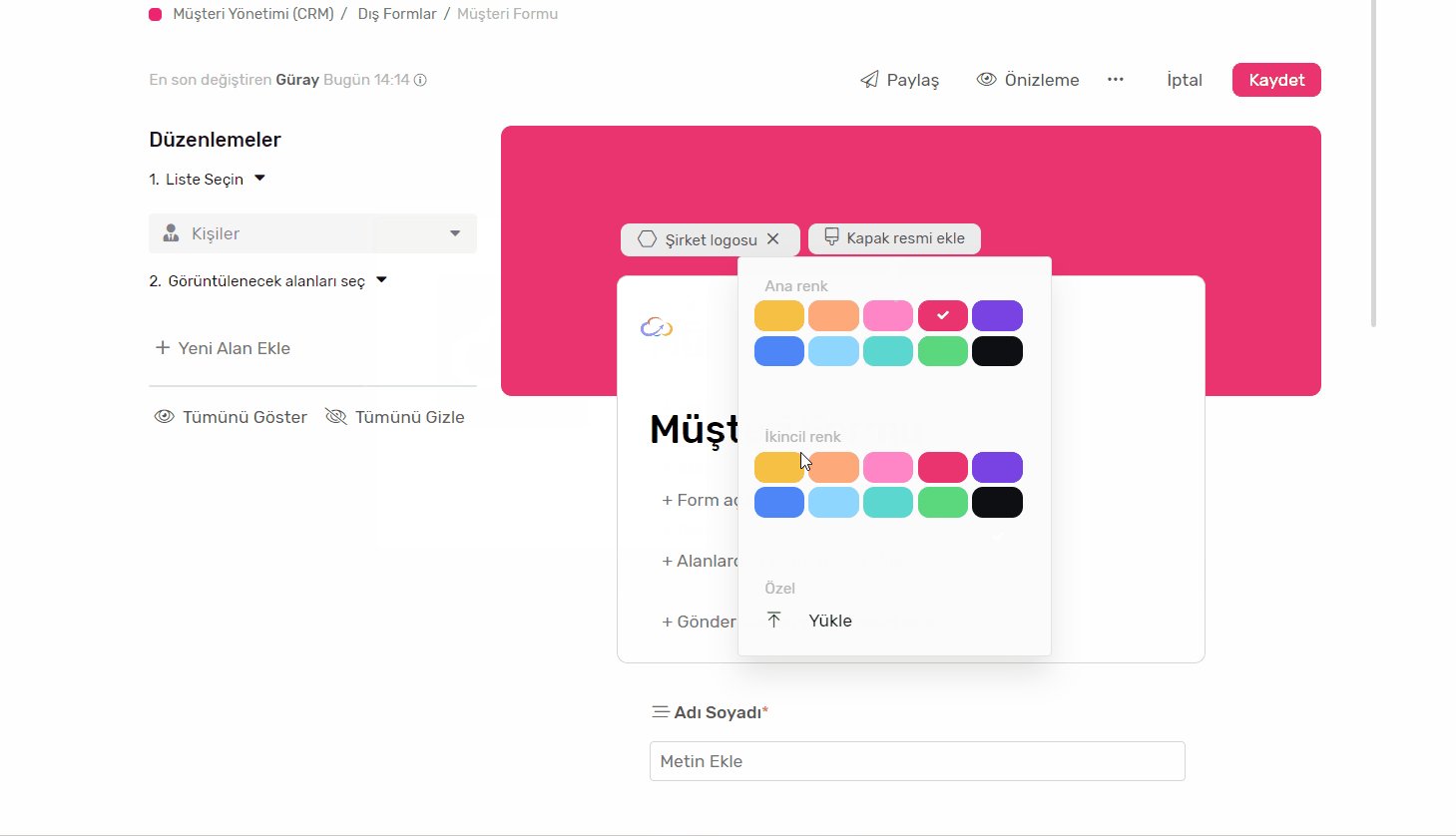
- Kapak resmi: Bir kapak resmi ekleyerek kimliğinizi daha fazla gösterebilir veya sizlere sunulan renklerle bir degrade oluşturabilirsiniz.
Form Özellikleri
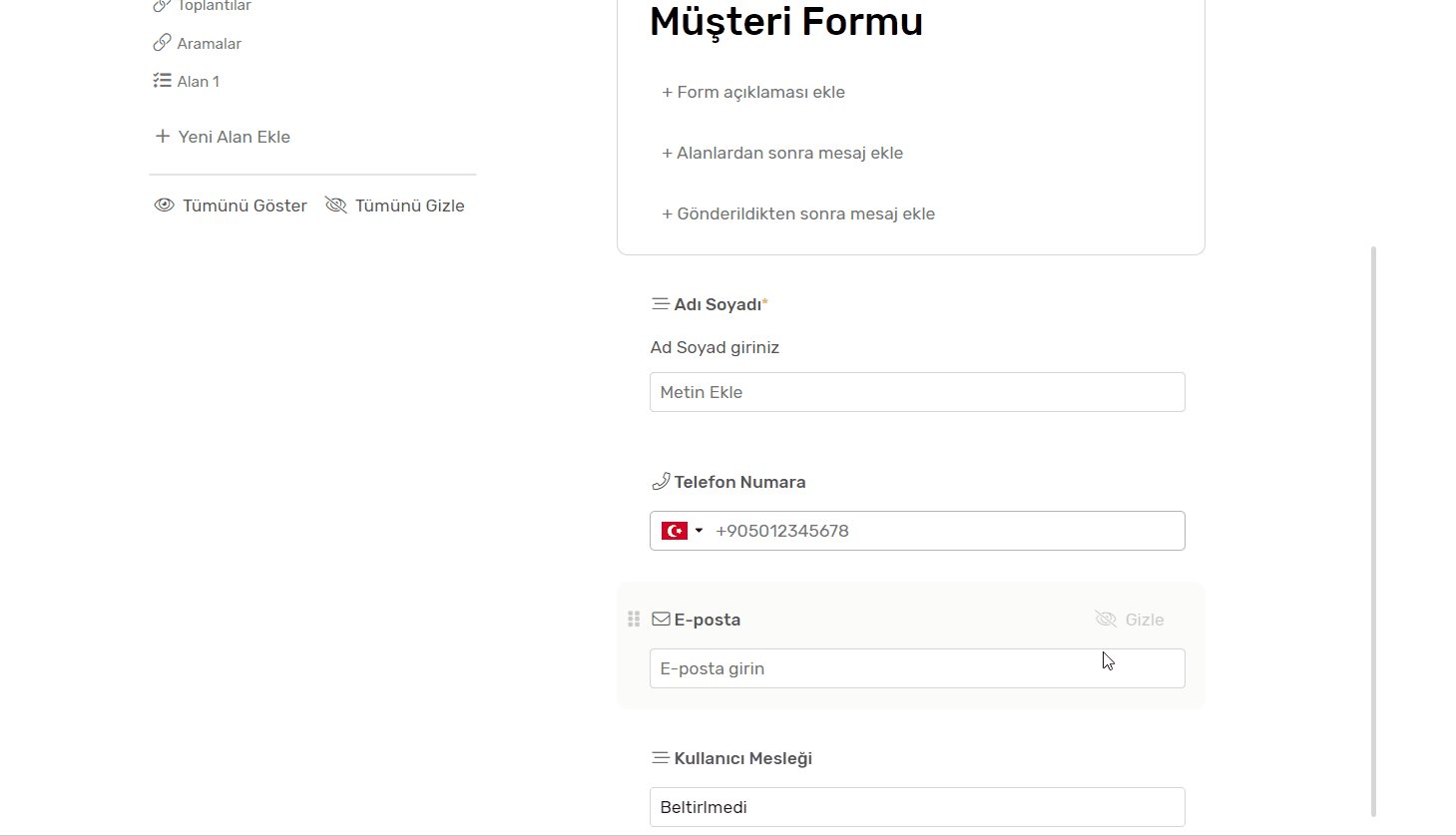
- Form Adı: Bu kısım bir formu diğer formlardan ayırmanıza yarayan form kısımıdır.
- Form Açıklaması: Formu dolduran kullanıcıların formun ne için kullanıldığını ve nasıl doldurulacağını bilmelerine yardımcı olmak için forma bir açıklama ekleyebilirsiniz.
- Alanlardan sonra Mesaj: Bu alan formun en alt kısmında bulunacak bir mesaja yazabileceğiniz yazıyı belirler.
- Gönderildikten sonra Mesaj: Eğer form gönderildikten sonra kullanıcı için bir mesajınız olursa bu alana yazarak onlara bildirmeniz mümkün. Biz bir “teşekkürler” veya “yakında sizlerle iletişime geçeceğiz” mesajı öneriyoruz.


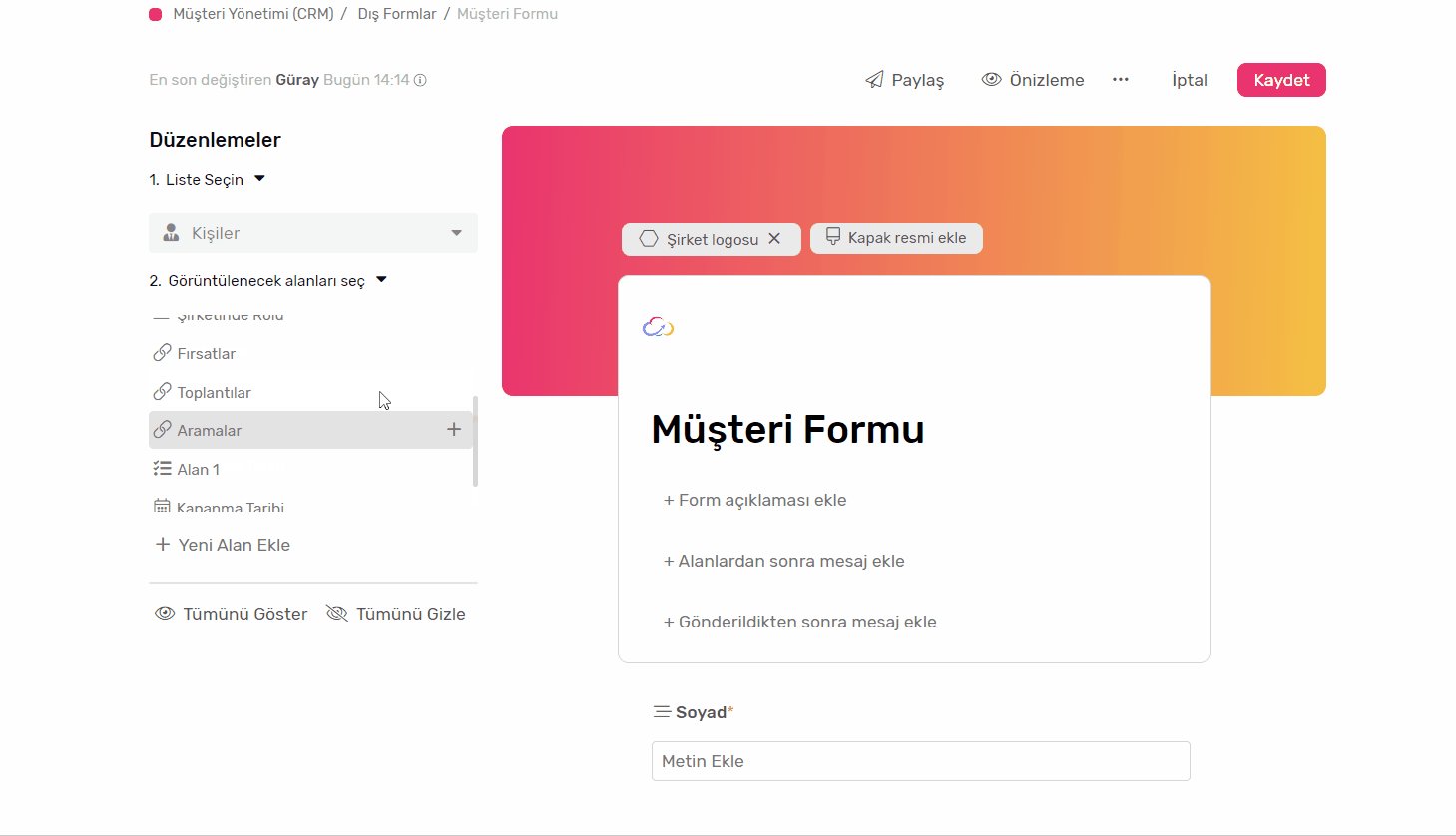
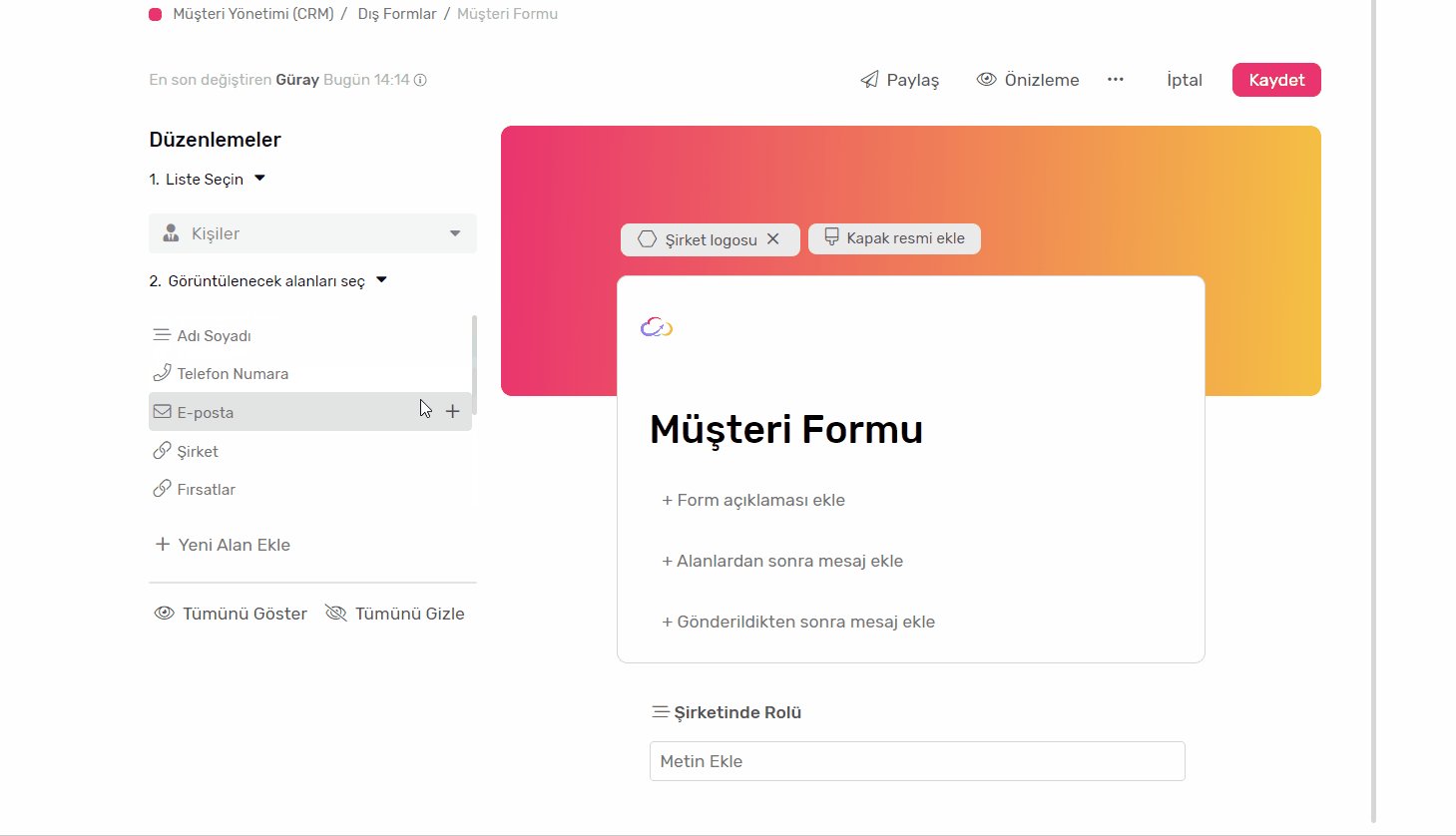
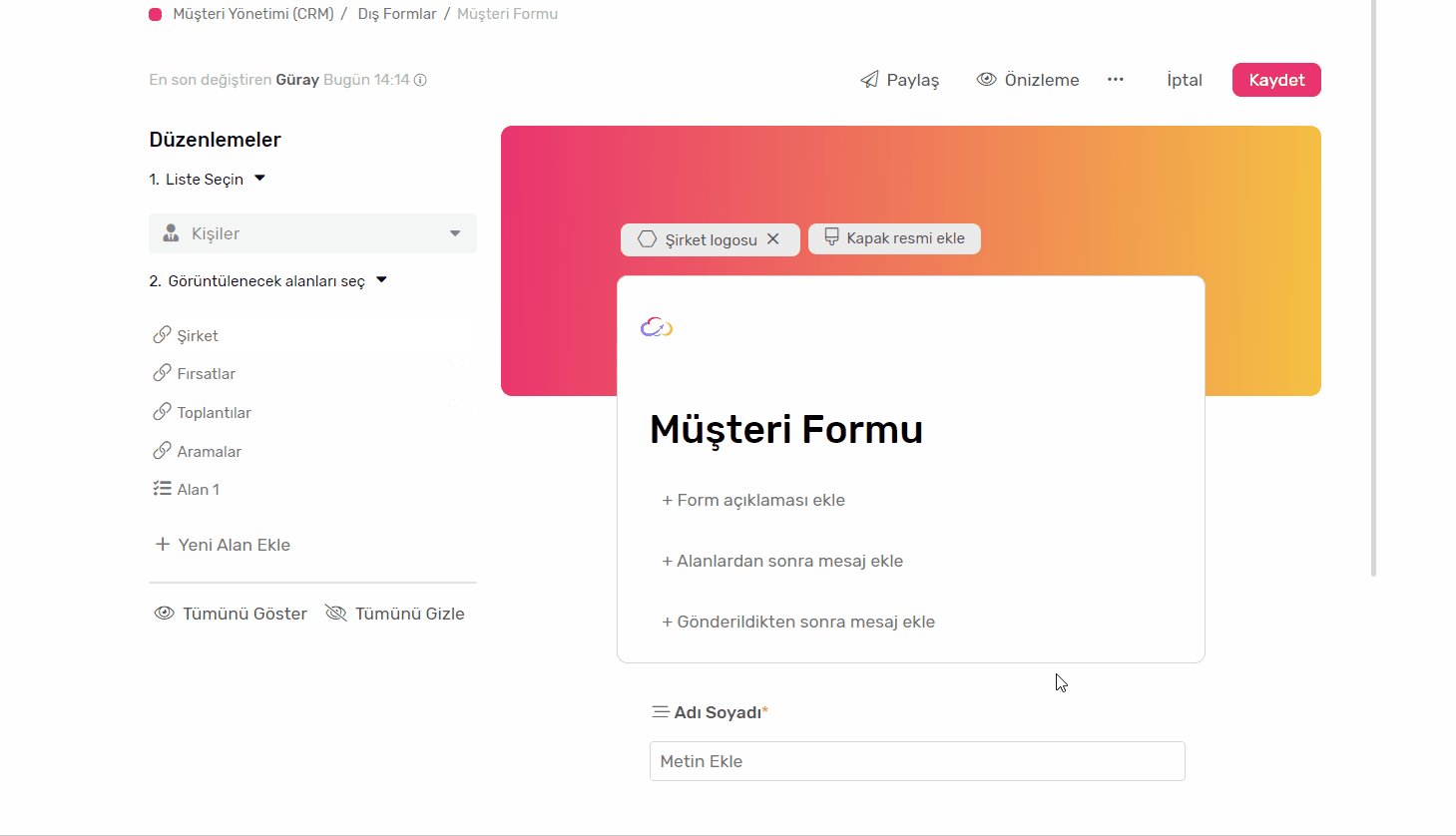
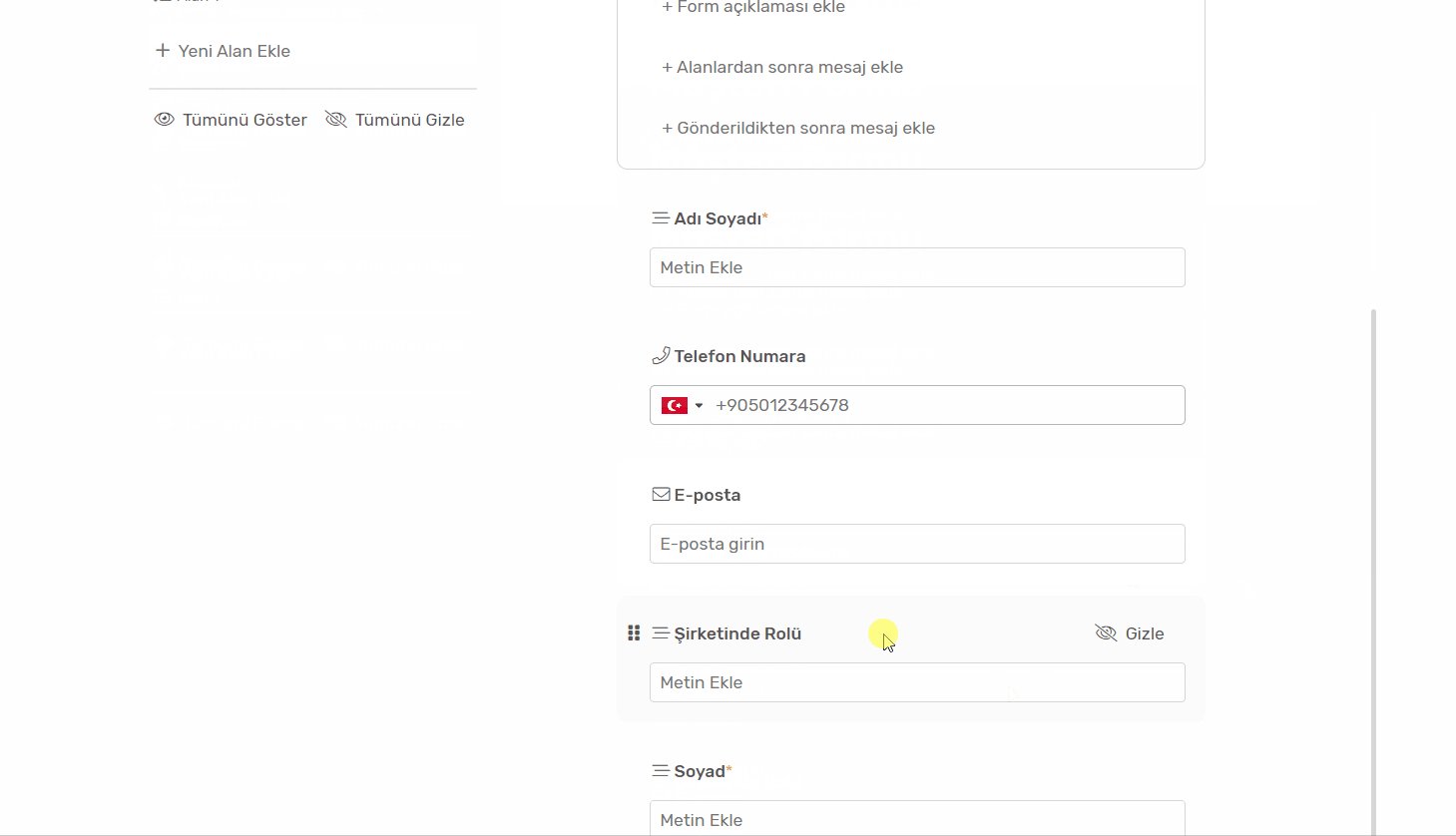
Alan Dizilimini Düzenleme
- Bir alana tıklayıp basılı tutarak aşağı yukarı hareket ettirerek düzenleme yapmanız mümkündür.
- Bu işlemi her bir alan için görünümden memnun kalana kadar sürdürebilirsiniz.

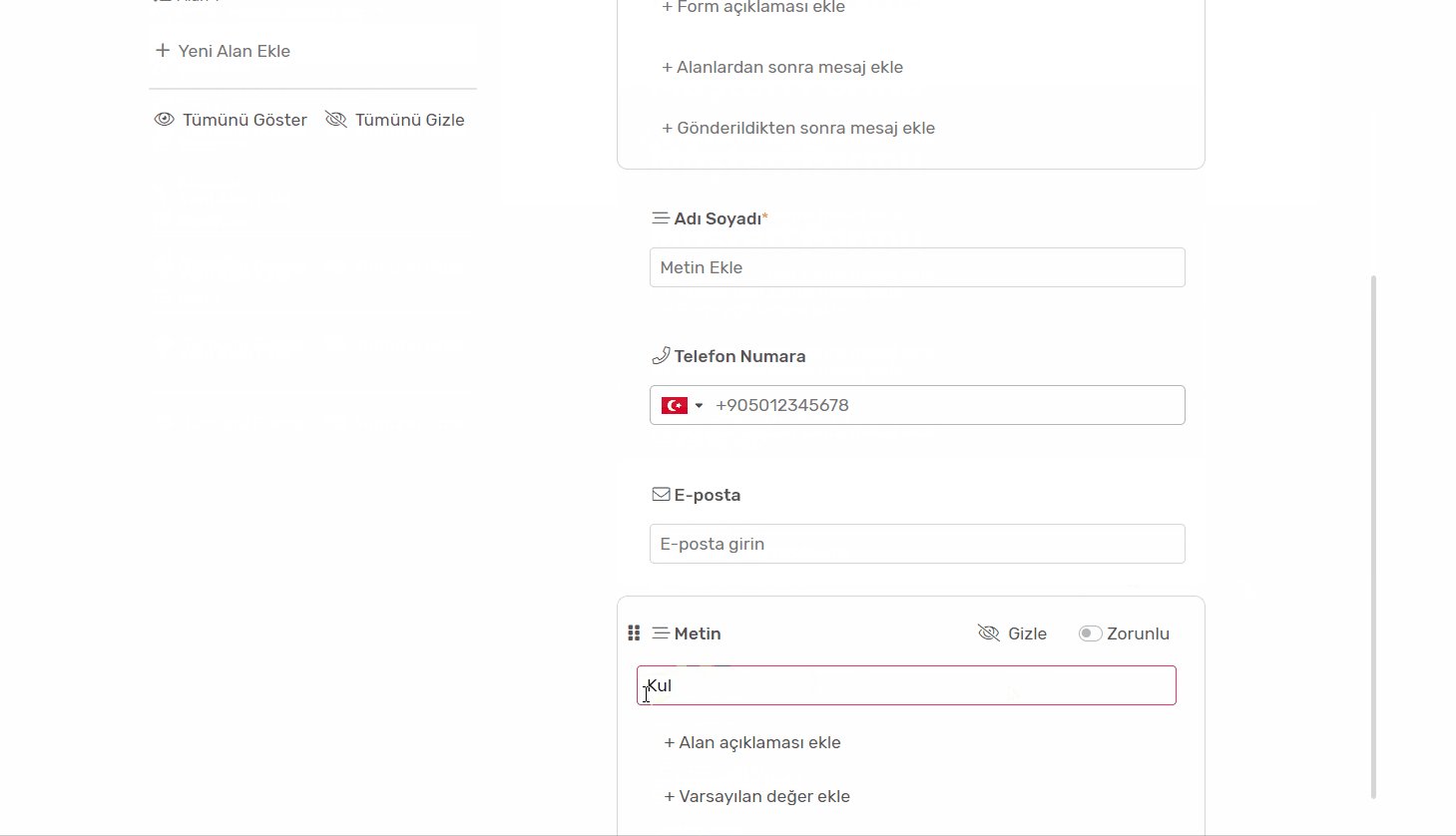
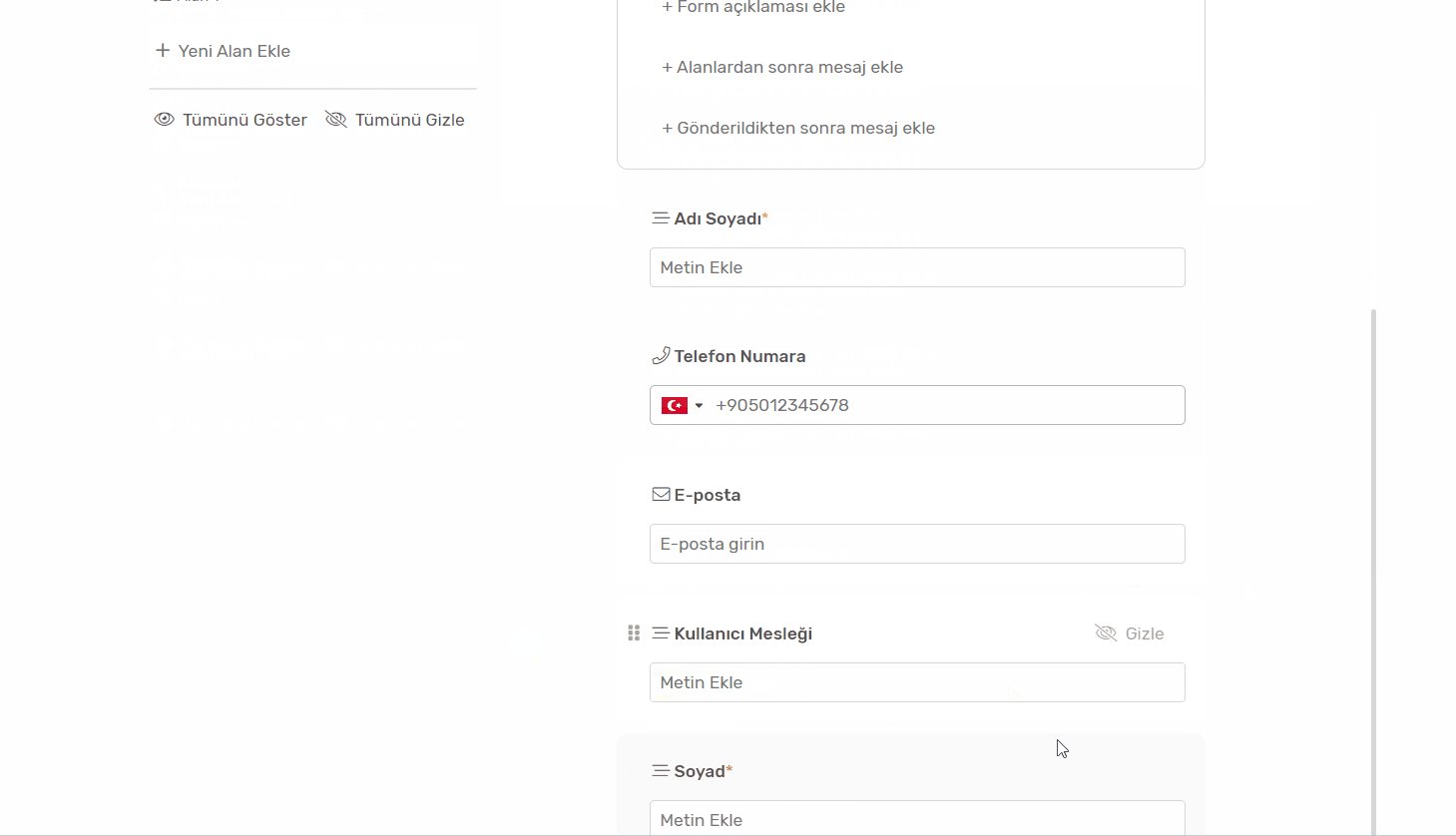
Alan Adı
- Alan adlarının formda nasıl görüneceğini ayarlayabilirsiniz.
- Bu yaptığımız ayarlama listedeki alan adını değiştirmeyecektir.
- Biz bu durumda formlardaki alanlara daha kullanıcı dostu isimler vermenizi öneriyoruz.

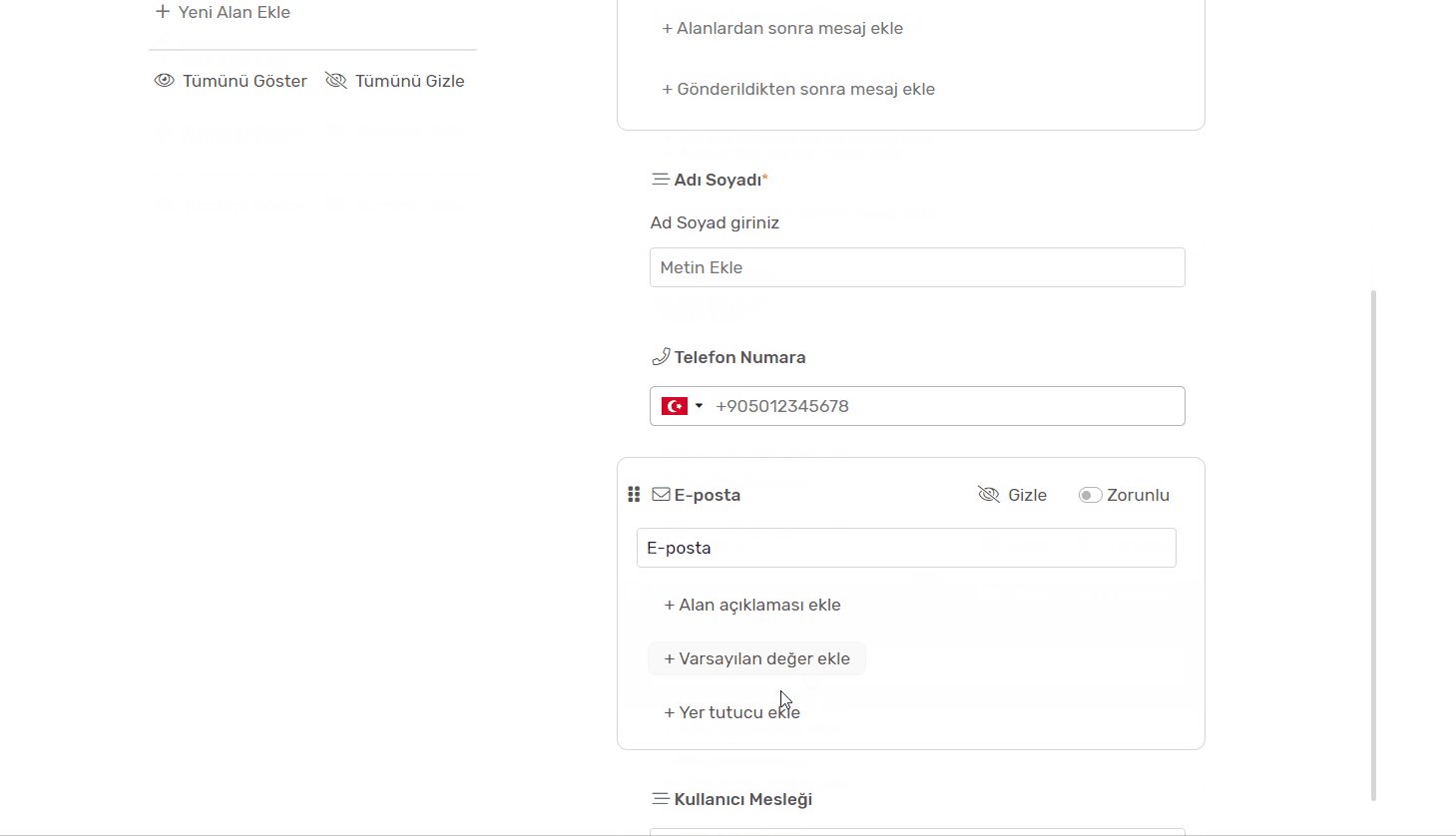
Alan Açıklaması
- Bu alanı, kullanıcıya ne tür bilgilerin beklendiğini veya bunları nereden alabileceklerini bildirmek için kullanabilirsiniz.
- Açıklama Formlarda alanın altında gözükecektir.

Varsayılan Değer
- Kullanıcı tarafından boş bırakılması durumunda alanın varsayılan olarak belirli bir değer tutmasını istiyorsanız, bu seçeneği kullanarak bir değer belirleyebilirsiniz.
- Bu, seçilen değer listelerdeki alan yapılandırmasında bulunan herhangi bir varsayılan değeri etkilemeyecektir.

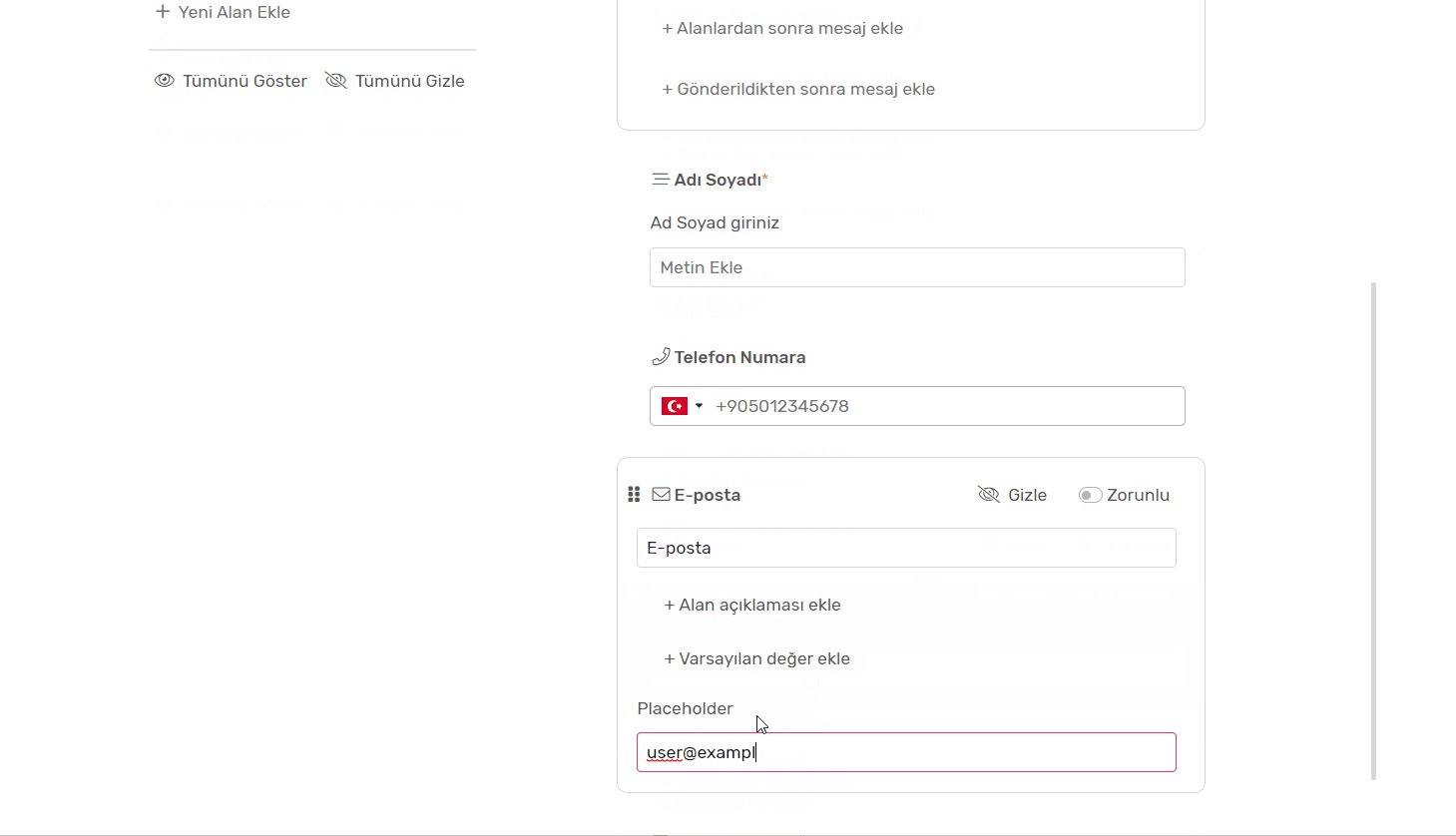
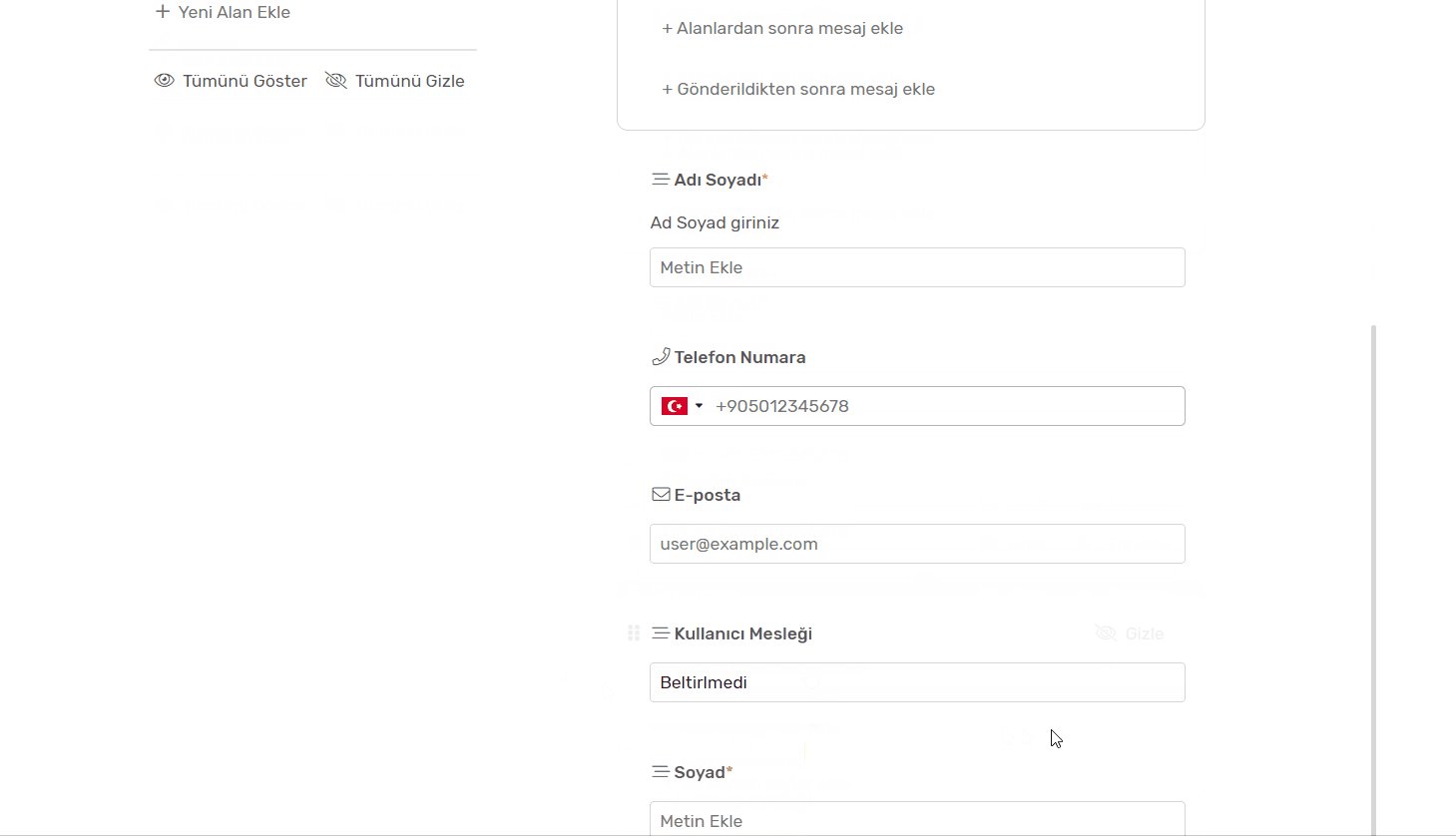
Yer Tutucu
- Yer tutucu, beklenen verilerin bir örneğini göstermek veya kullanıcıya ne beklendiğini bildirmek için alan içinde görünecek bir metindir.
- Yer tutucunun amacı alan için kullanıcının ondan ne istediğimizi daha iyi anlamasını sağlamaktır.

Zorunlu
- Bir alanı gönderim için zorunlu hale getirmek istiyorsanız bu seçeneği etkinleştirin.
- Listedeki herhangi bir “Gerekli” ayarında değişiklik olmayacaktır.

Özel Durumlar
Bağlantılı Liste
- Bağlantılı liste için bir görünüm filtresi ekleyebilirsiniz
- Filtre, gönderenin seçebileceği seçeneklerin sınırlandırılmasına yardımcı olacaktır.
Onay Kutusu
- Bu alanı varsayılan olarak işaretlenmiş biçimde kullanabilirsiniz.
Formlarda görüntülenemeyen Alanlar
- Formül
- Otomatik Numara
- Sayma
- Lookup
- Toplama
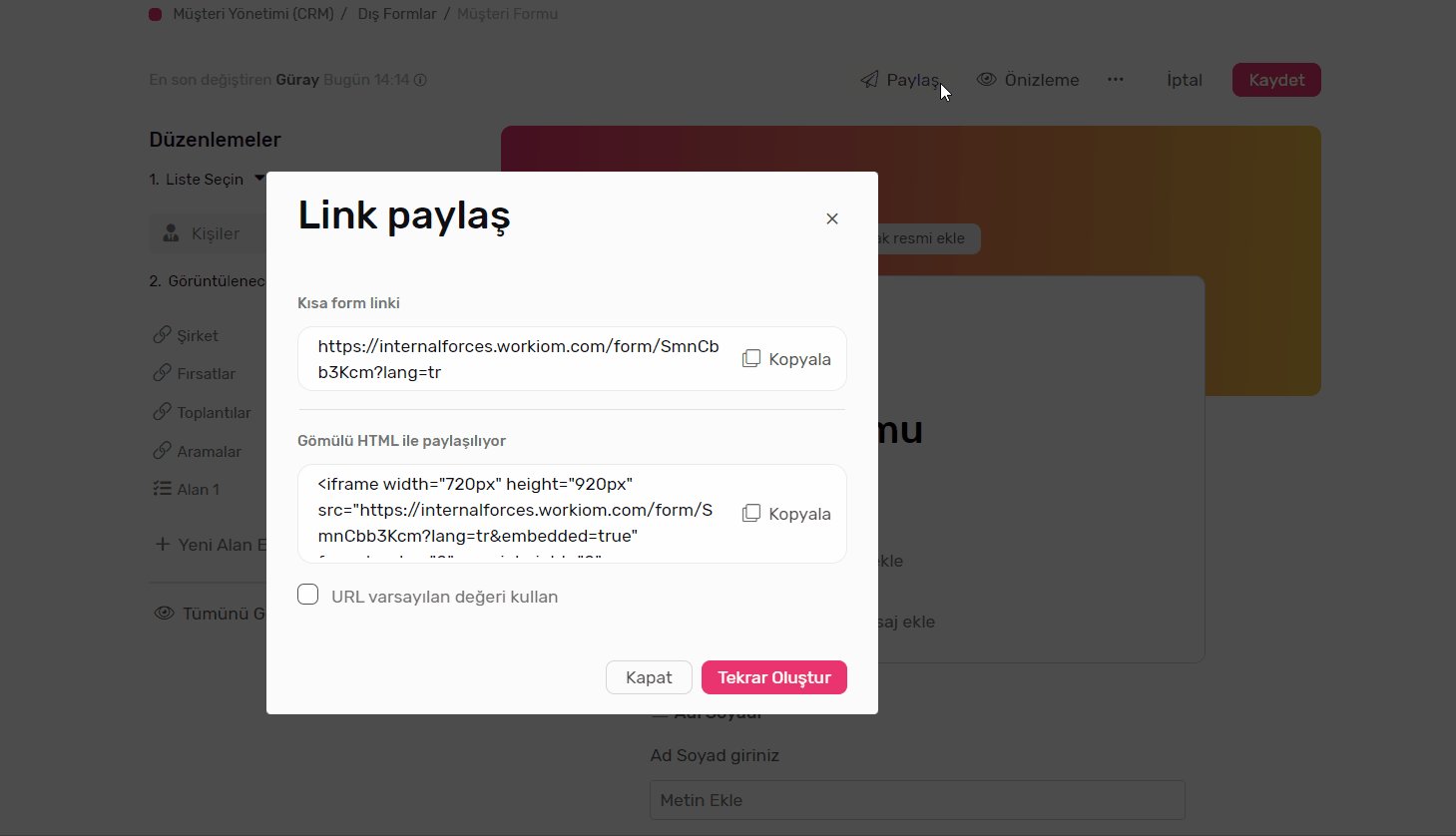
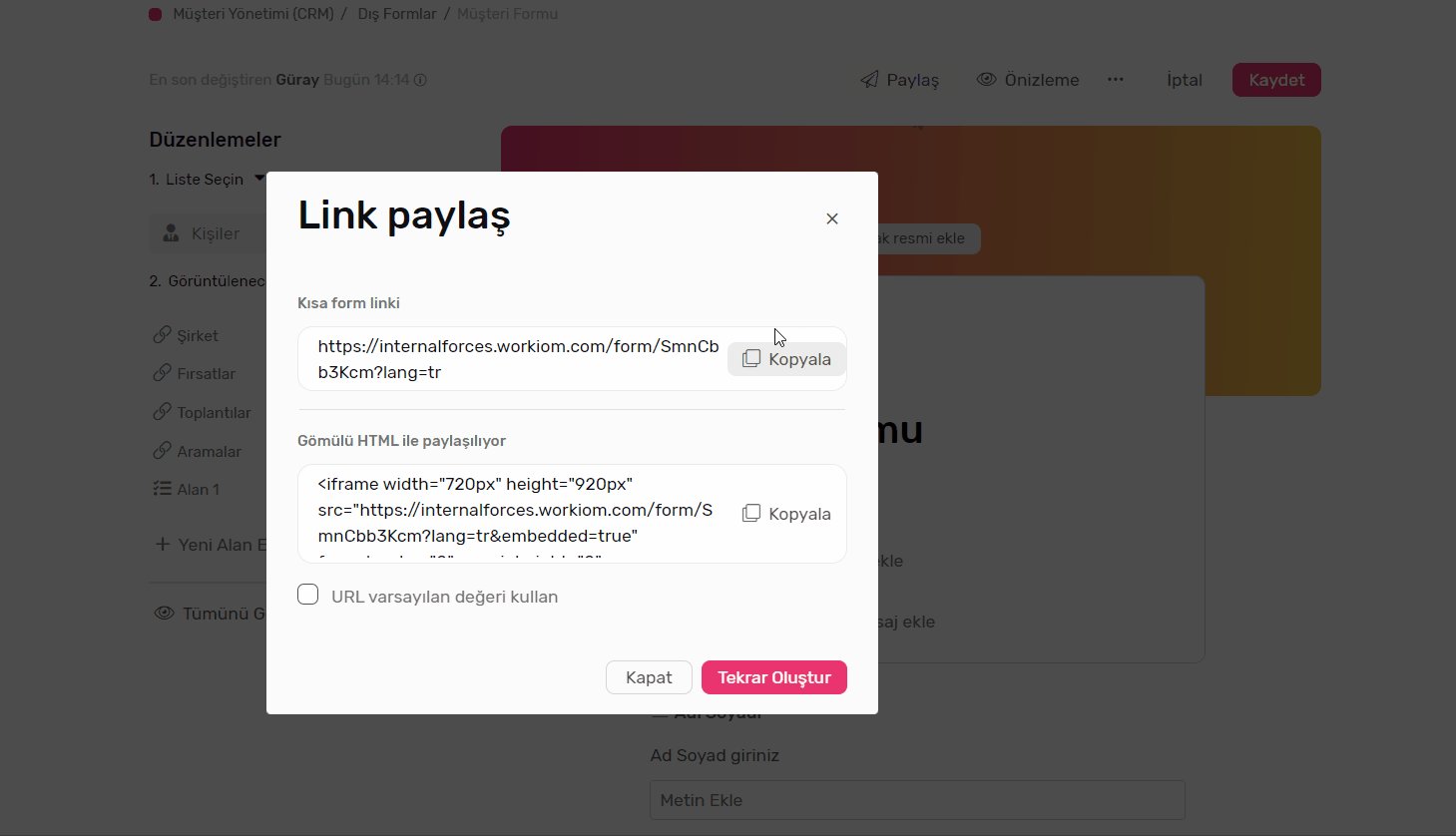
Form Paylaşma
Paylaş butonu iki seçenek sunar
- Link: Basit bir şekilde linki kopyalayıp paylaşabilirsiniz.
- Gömülü html: Bu seçenek sizlere web sitenize eklemek için bir html linki sunar.