Prefilled Forms
You can fill the form fields dynamically with different values, which is particularly useful if you’re trying to collect feedback based on information already stored in your workspace.
Transcript
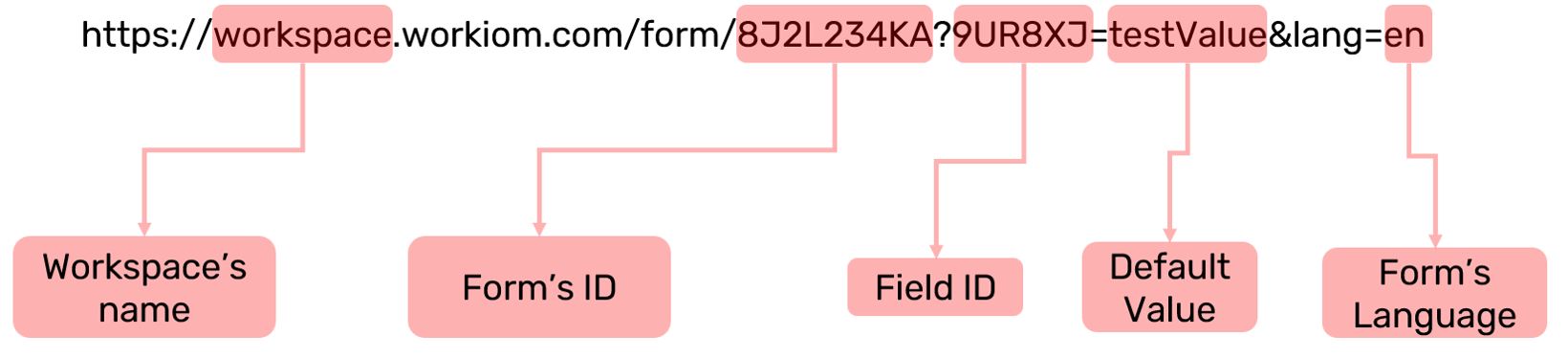
Understanding form’s URL

- Workspace’s name: the name of the workspace you’re filling the form for.
- Form’s ID: The unique identifier of the form.
- Field ID: The ID of the field that you’re setting the default or Dynamic value for.
- Default Value: This is the value that will be filled in the field if left unchanged by the user. You can of course hide the field from the form to prevent the user from changing it.
- Form’s Language: the language the form will be displayed in.
Getting form URL with default values
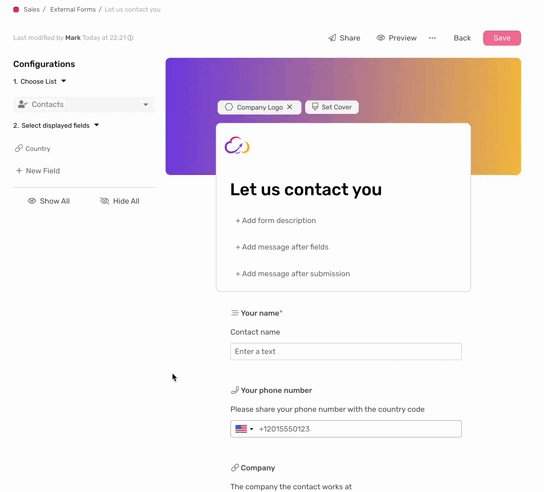
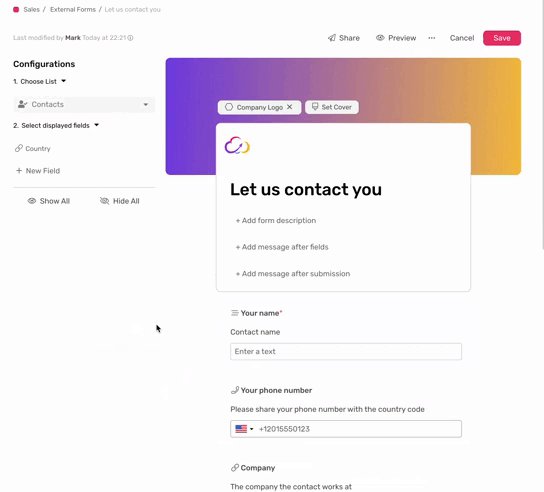
- Under any app go to forms
- Select the form you you want to get the URL for
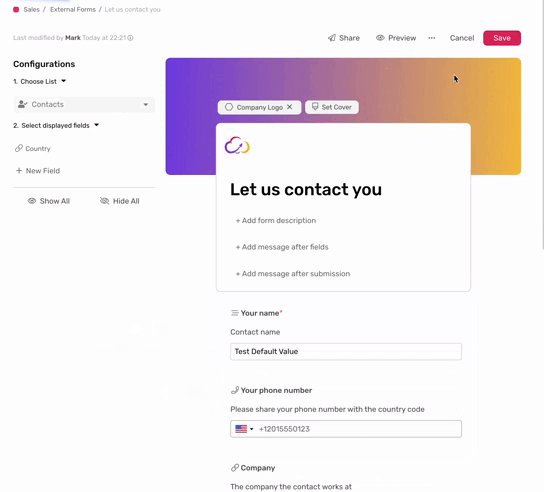
- Add default values to all the fields you wish to have appear in the URL
- Save the form
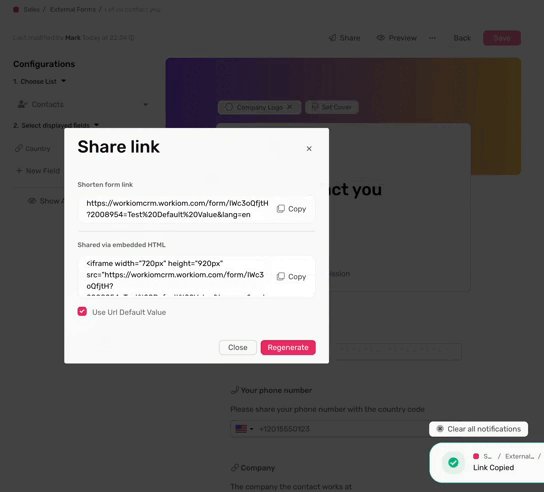
- Then click share
- In the share dialogue, check “Use URL Default Values” box
- This will add the Fields’ ids with their default values in pairs that looks like this FieldID=DefaultValue

Dynamic Values with Automation
You can use these feature to get dynamic values sent with automation, let’s say we want to send a Satisfaction Survey to your clients, but instead of having them fill their emails, we send it prefilled for them:
- Make sure you set up your Customer Satisfaction Survey Form the way you want it.
- Get the form’s URL using the steps above
- Under Email Action, paste the URL
- Replace the default value that came with the url with field tag that you want to get the value from
- Your URL should look something like this:https://workspace.workiom.com/form/AL9812SD?9I7J6L={{1. Email}}&lang=en
